Avant de plonger plus en profondeur dans l'apprentissage du HTML et du CSS, il est intéressant de parler des "bonnes pratiques" des développeurs. Ces pratiques sont là pour nous aider à coder de manière propre et lisible, facilitant ainsi notre travail. Dans cette partie, nous allons aborder l'indentation et les commentaires en HTML.
L'indentation pour un code plus clair
L'indentation consiste à créer des retraits en début de ligne de code de manière cohérente et logique. Cela permet d'avoir un code plus propre et plus lisible, facilitant la détection d'éventuelles erreurs.
L'indentation permet également de distinguer plus facilement les différents éléments ou parties de code. Comparons deux exemples :
Sans indentation :

Avec indentation :

Il est évident que le deuxième code est plus clair que le premier. En ce qui concerne l'indentation, il n'y a pas de règle absolue. Chaque développeur peut choisir la taille du retrait qui lui convient le mieux. Personnellement, j'utilise une tabulation de 4 espaces pour chaque nouvel élément que j'ouvre.
L'indentation permet de créer une hiérarchie dans le code et facilite la compréhension de la structure de la page.
Les commentaires pour apporter des indications
Les commentaires sont des lignes de texte que l'on peut écrire au milieu de notre code pour donner des indications sur ce qu'il fait. Les commentaires ne sont pas affichés par le navigateur lorsqu'il affiche la page, ils ne sont destinés qu'aux développeurs.
Les commentaires sont utiles dans trois situations :
- Pour se rappeler pourquoi nous avons écrit tel ou tel code, notamment dans de gros projets.
- Pour partager notre code avec d'autres développeurs, facilitant ainsi sa compréhension rapide et facile.
- Pour désactiver une partie du code sans la supprimer, en la plaçant en commentaire.
Syntaxe et écriture des commentaires en HTML
Les commentaires en HTML peuvent être mono-lignes (écrits sur une seule ligne) ou multi-lignes. La syntaxe pour créer un commentaire est la même pour les deux cas.
Voici comment s'écrit un commentaire en HTML :
Il est important de commenter son code, même si cela peut sembler insignifiant. Les commentaires font la différence entre un bon développeur et un développeur moyen. Intégrez cette bonne pratique dès maintenant et vous en récolterez les bénéfices dans le futur.
Mise en garde : ne pas divulguer d'informations sensibles
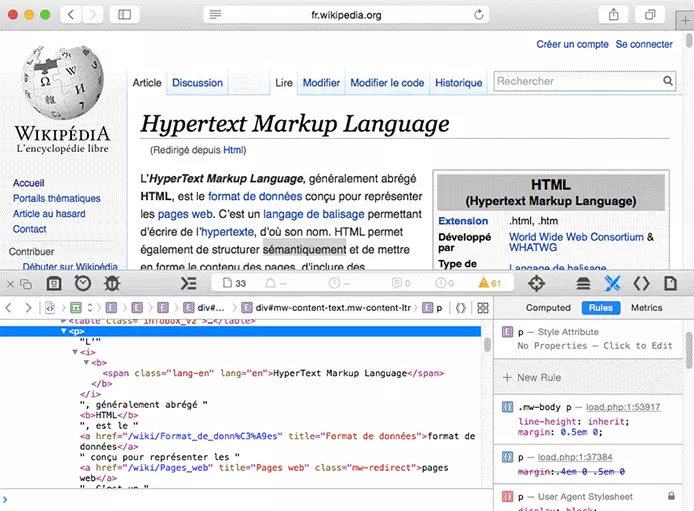
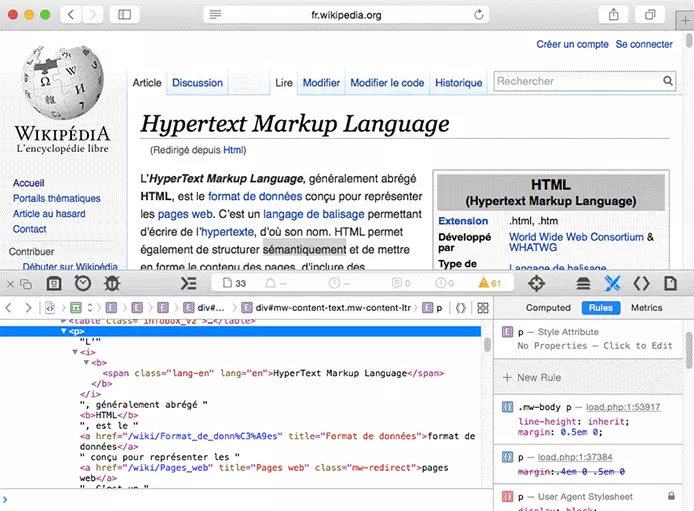
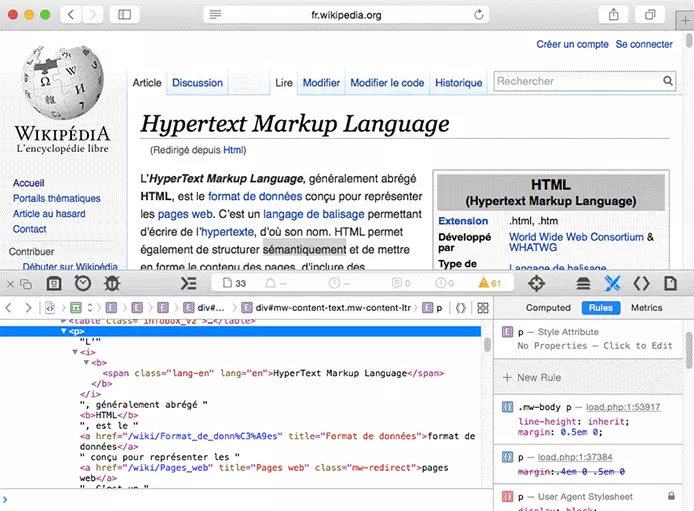
Il est essentiel de faire attention à ne jamais inclure d'informations sensibles dans vos commentaires. Même s'ils ne sont pas affichés aux visiteurs, ceux-ci peuvent les voir en utilisant les outils de développement disponibles dans leur navigateur. Veillez donc à ne jamais inclure de codes ou de mots de passe sensibles dans les commentaires.

Soyez vigilants et respectez cette règle pour garantir la sécurité de vos informations confidentielles.

















